Just as every design approach and development process must cater to the clients and product, a design system must cater to the creators. It’s always best to think of your design system as any other product your organization might build.
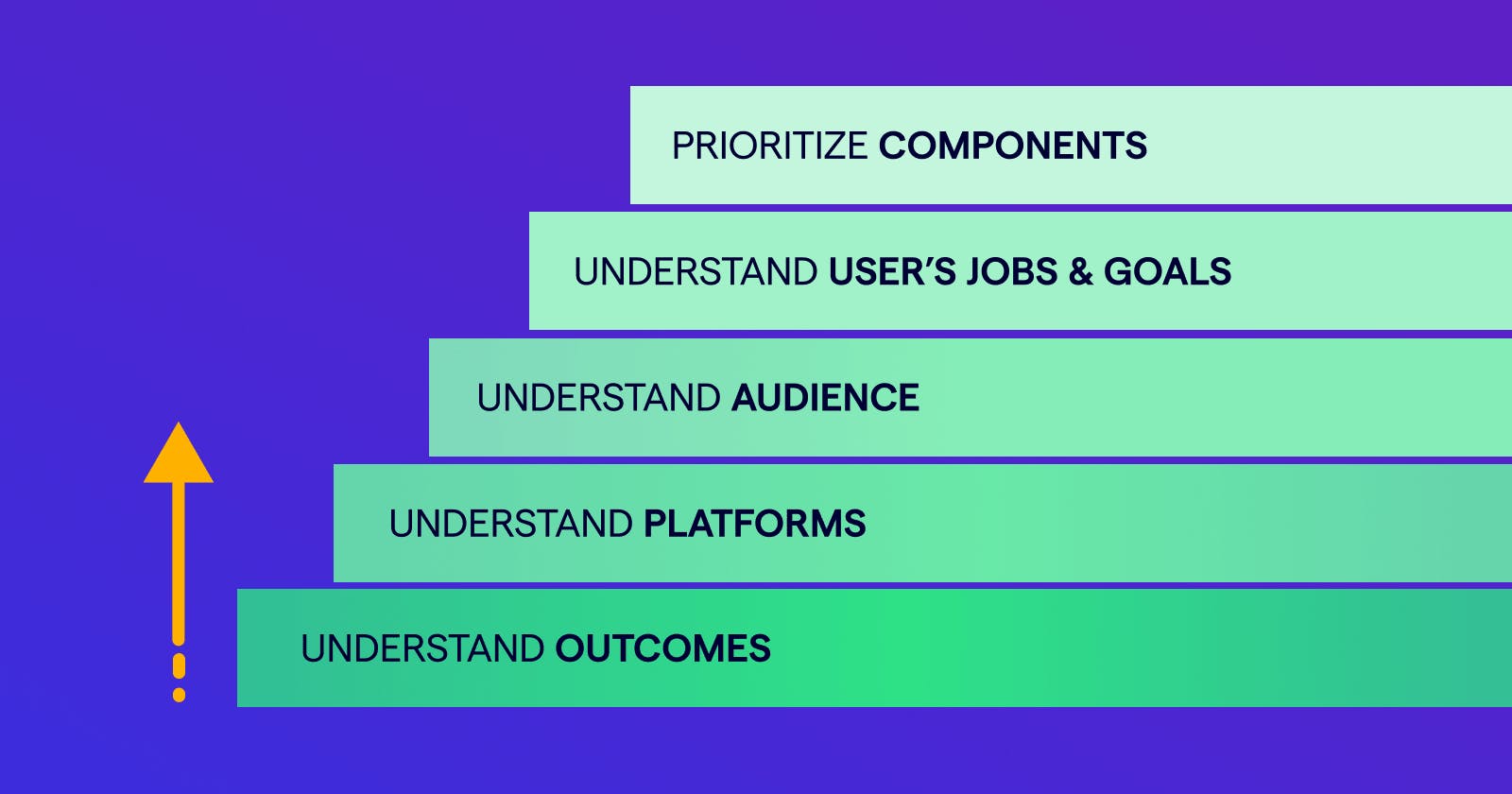
1. Understand your outcomes
First, you should understand the potential benefits of a design system — fortunately, we've laid them out for you here. But more specifically, you should understand what the benefits will be for your organization. What are you expecting from the use of a design system?
For example, you may be hoping for consistency across a large team, or for responsiveness to fast-moving client needs. Perhaps you simply want to accelerate the product process in general or be more flexible for vendors. Whether it's none or all of the above, being clear about what you are expecting to achieve with a design system helps establish scope from the outset.
A design system isn't simply a process to adopt but a unique product your own team will be building for itself. As such, like any other product, it benefits from careful planning and definition of objectives from the very start.
2. Understand the target platforms
Only you and the client know the final form of the product you aim to create, and only your company knows its own ambitions and processes. A design system needs to take into account a few practical matters like whether the product will be on mobile, web, a point-of-sale system, wearables, or something else.
If you're only planning to make mobile apps, that simplifies things: you can focus on the types of graphics, code libraries, target operating systems and so on that are natural priorities for mobile consumption today.
On the other hand, if you're going to build for mobile and web, with the potential for a desktop app or wearable down the line, that adds complexity that the design system must be built around from the start. Building it to encompass mobile development as well as the totally different interactions, displays, and flows of a desktop system will ensure that the development of these different products proceeds smoothly and all under the same set of priorities, ground truths, and documentation.
It's better to prepare for more possibilities than you think you might need, so you don't have to rebuild the system when your client wants to expand into a platform you didn't plan for. Be ready to say "yes" instead of "maybe."
3. Understand your audience
Different design systems are built with different audiences in mind. Of course, your designers and developers will be using it in their everyday work, but beyond that, there's a lot of potential for variation.
In a small company what matters most in building the system is making sure that it meets internal needs, as guided by the knowledge suggested by this article. But even the most limited case will also potentially involve management and outside partners. It is important to identify stakeholders early on so that there's no need to build a back door for new ones later, duplicating effort in documentation to accommodate them.
A large company like Atlassian or Shopify, on the other hand, has different priorities. For them, the design system is as much a public statement of purpose and library for third-party developers and partners as it is an internal tool. That has a lot of implications; for example, the language that is used to describe the elements needs to be layperson-friendly and avoid company or technical jargon. It also needs to be suited for use by people who may not work with the same tools and workflows, which affects the file formats, standards, and other low-level choices.
In either case, the most important part is accurately identifying the audience at the outset so that anything you create is built for the long haul.
4. Understand your user’s jobs and goals
A design system's goal is to facilitate, but what it's facilitating exactly depends on your company's goals. For it to be a success it's necessary to define them and design around them from the beginning.
If the system is dedicated to building new products from scratch, that's a very important consideration, of course. But there are adjacent goals and priorities that need to be considered as well. For instance, will the product be designed for a certain level of WCAG accessibility from the start? If so (and it probably should be) that adds tasks and needs from the very start that would be annoying to add on later.
The parameters of your build need to be taken into account as well. Every design system should improve and accelerate output, but if you are planning on rapid prototyping, you'll want to accommodate that in your plans for tooling, documentation, communication, and so on. The last thing you want is for the requirements of your design system to stand in the way of its own goals. And conversely, early inclusion and exploration of some priorities may validate your hypotheses as to their value or challenges.
A good way to spec this out is to create user flows for stakeholders and their objectives and work with your team to identify the essential steps to get from one to the other. These will in turn illuminate the path forward and clarify your needs at each stage. Remember that a design system will always be implemented on a sliding scale, not all or nothing, and you are in control of where it is on that scale at each step.
5. Understand (and prioritize) your components
To best place your company and your design system on that sliding scale, you'll want to identify and prioritize the components of your design system and its design elements. You can start with three basic buckets:
- Essentials
- Phase 2
- Nice-to-haves
Essentials define the bottom boundary of your design system's scopes. Without these, there is no product and no process to create it. If your priority is bringing your website to WCAG 2.0 AA, prioritize the components that support and prioritize this initiative first. By delineating these you also hint at the next bucket, down-the-roads or Phase 2. These are challenges and questions that can or must wait until the essentials are laid down — potential approaches, nitty-gritty code choices, exact roadmap dates. And then there are the nice-to-haves, which like small comforts on a long journey can sometimes be as important as the essentials. Picking a few things your developers, designers, or the client may not need but will thank you for keeps everyone happy and may head off inconvenient asks down the line.
By filling these three buckets you'll have identified your Phase 1 design system, and by matching your design elements to your journey map, you can make high-level decisions like how an earlier launch will affect the implementation or change down the road challenges.
Next steps
Think about the benefits you hope to realize; think about the audience they are being realized for; think about the platforms that will be in play; think about the goals you want to achieve and how. With this information you will be ready to begin implementation, a process that can be as short as a few months or as long as a year depending on your needs.
Before you being implementation, make sure that you clearly establish who will be your design system team and who will be its champions. You can have a team dedicated exclusively to the design system, or you can have one or more multiple teams contribute to the central design system together. Read more about getting organizational buy-in and creating teams in our future posts.